手書き風 アニメーション Css

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts

テキストを手書き風にアニメーションさせる方法 Qiita

Svgで手書き風文字アニメーション Notes By Sharesl

手書き風アニメーションを簡単に作ってみよう After Effects Illustrator併用レシピ Youtube 手書き 風 アニメーション

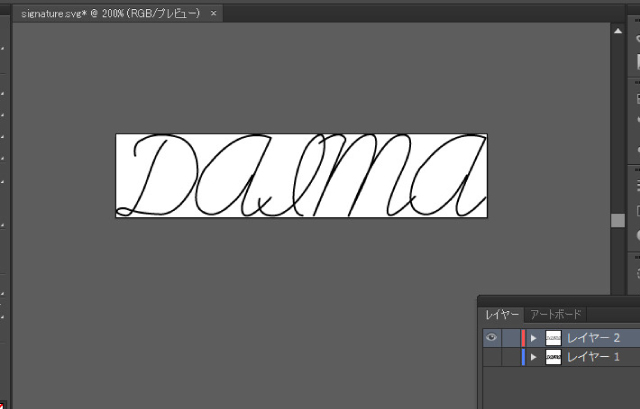
カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録
Svg 手書き アニメーション | 今回は手書き風アニメーションをsvgで実装する方法をご紹介いたしました。 ieやedgeではsvgの高さを指定しないとズレが生じたりするので注意が必要です。 みなさんも是非参考にしてみてください。 categories blog information works.

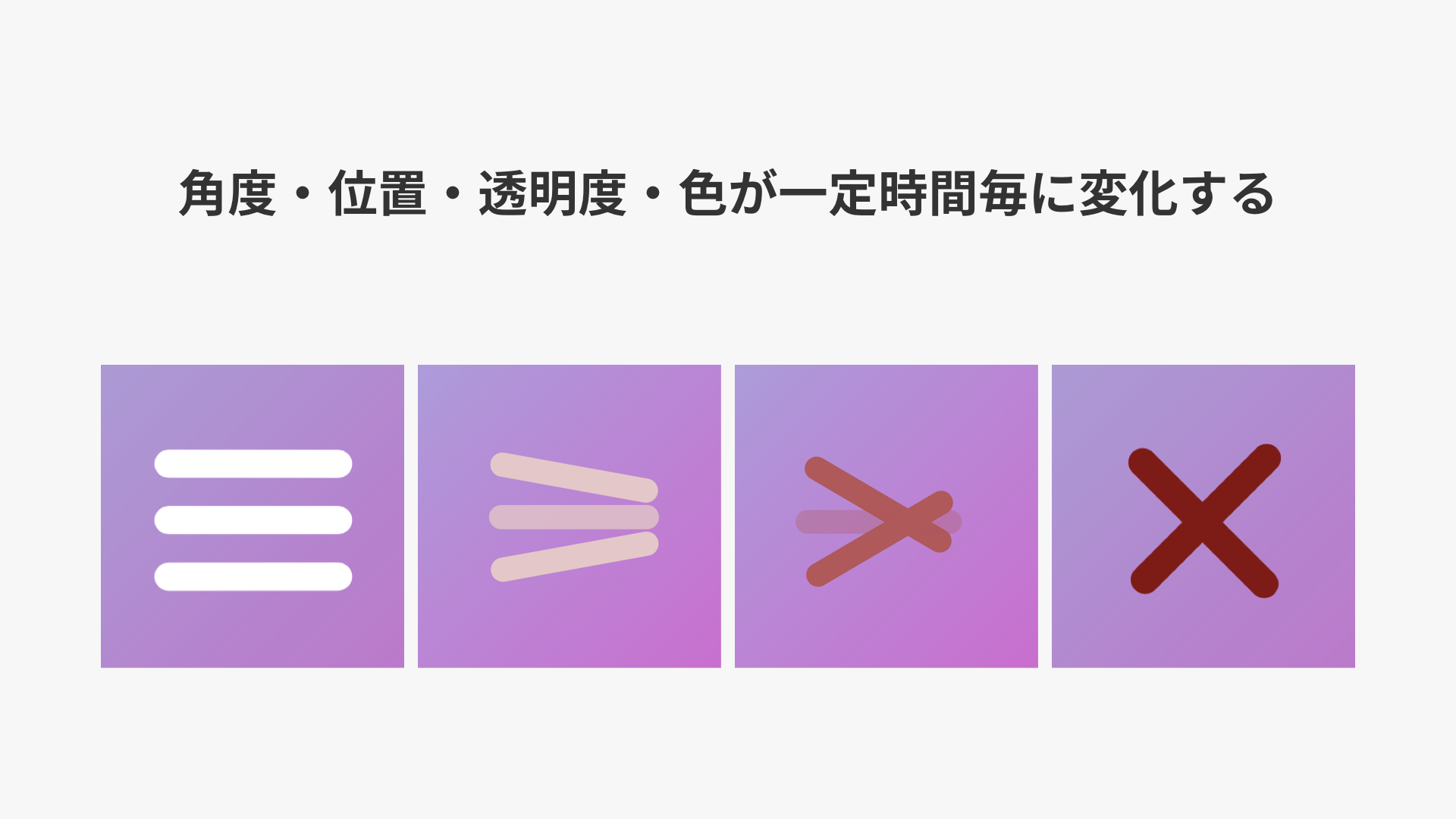
手書き風 アニメーション css. See the Pen Sépion CSS background animation 2 by Sépion on CodePen. テキストを手書き風にアニメーションさせるって何? 簡単に言うとこんな感じです。 ちょっと分かりにくいですが、テキストを手書き風に見せるということです。 用意するもの ・SVG画像のテキスト ・html ・CSS 始め. お洒落で目を惹きますよね。 キービジュアルやロゴを紹介するときなど、 魅せる場面で使えそうです。 デモサイトはこんな感じです。 これを正確に作る方法を紹介します。.
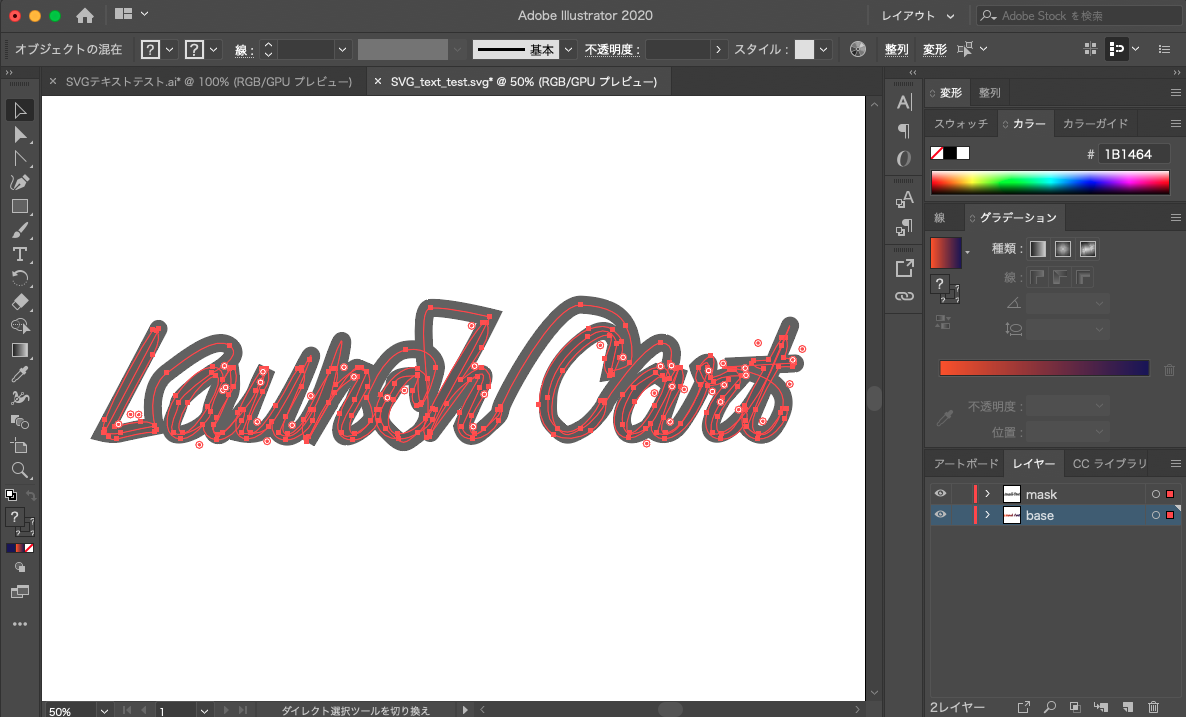
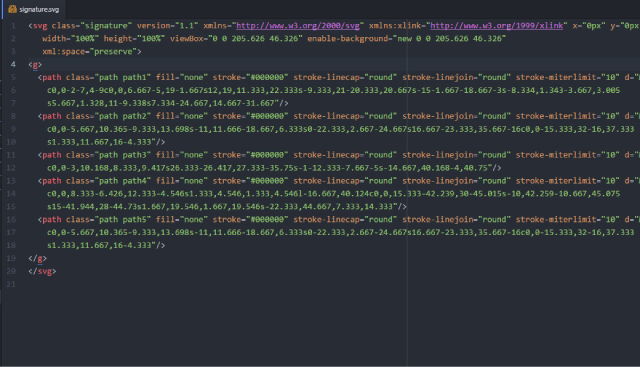
1.Illustratorでsvgデータを作る 2.SVGデータ圧縮する 3.vivus.jsで実装 4.CSSでパスの色を変えてみる. Jquery - 矢印 - 手書き風 アニメーション css アニメーションSVGはページがロードされるまでアニメーション化しません (2). Cssだけで作れる見出しデザイン案をまとめました。この記事は下記の流れで進めていきます。 19年のデザイントレンドは? デザイン案選 もっとデザイン案を探そう 見出しはサイトの情報発信においてかなり重要な要素です。.
ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePen.タイプライターのようなエフェクトを任意のテキストに与えますcsshtm. グリッチエフェクト CSS3 Glitch Animation. 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ 棒グラフ おしゃれアニメーション 15選 かっこいいcss検索boxがコピペで実装できる!.
手書き風筆記体フォントをアニメーション合わせて表示するテクニック。 See the Pen SVG Masking Path Animation by Steven Sinatra (@diagramatics) on CodePen. See the Pen Sliding Diagonals Background Effect by Chris Smith (@chris22smith) on CodePen. こんにちは。 今回はSVGを手書きしているようなアニメーションを作れるjQueryプラグン「Lazy Line Painter」の紹介をしたいと思います。 前から存在は知っていたのですが、この前やっと使う事があったので紹介します。 DEMOはこちら ダウンロードしてみよう!.
Last updated on. 今回は文字を手書き風に書いてみました。 See the Pen SVGanimatioon by Kobayashi Yuka (@kobayashiyuka) on CodePen. 手書きアニメーションは初心者でも簡単に作れるよー! 自分で描いたキャラクター、アニメーションとして動かせるもんなら動かしてみたい!と前から思ってました。 で、やってみたら意外と簡単にアニメ作品ができた 調子乗って背景もつけてみた アニメーションを手作りするっていうと.
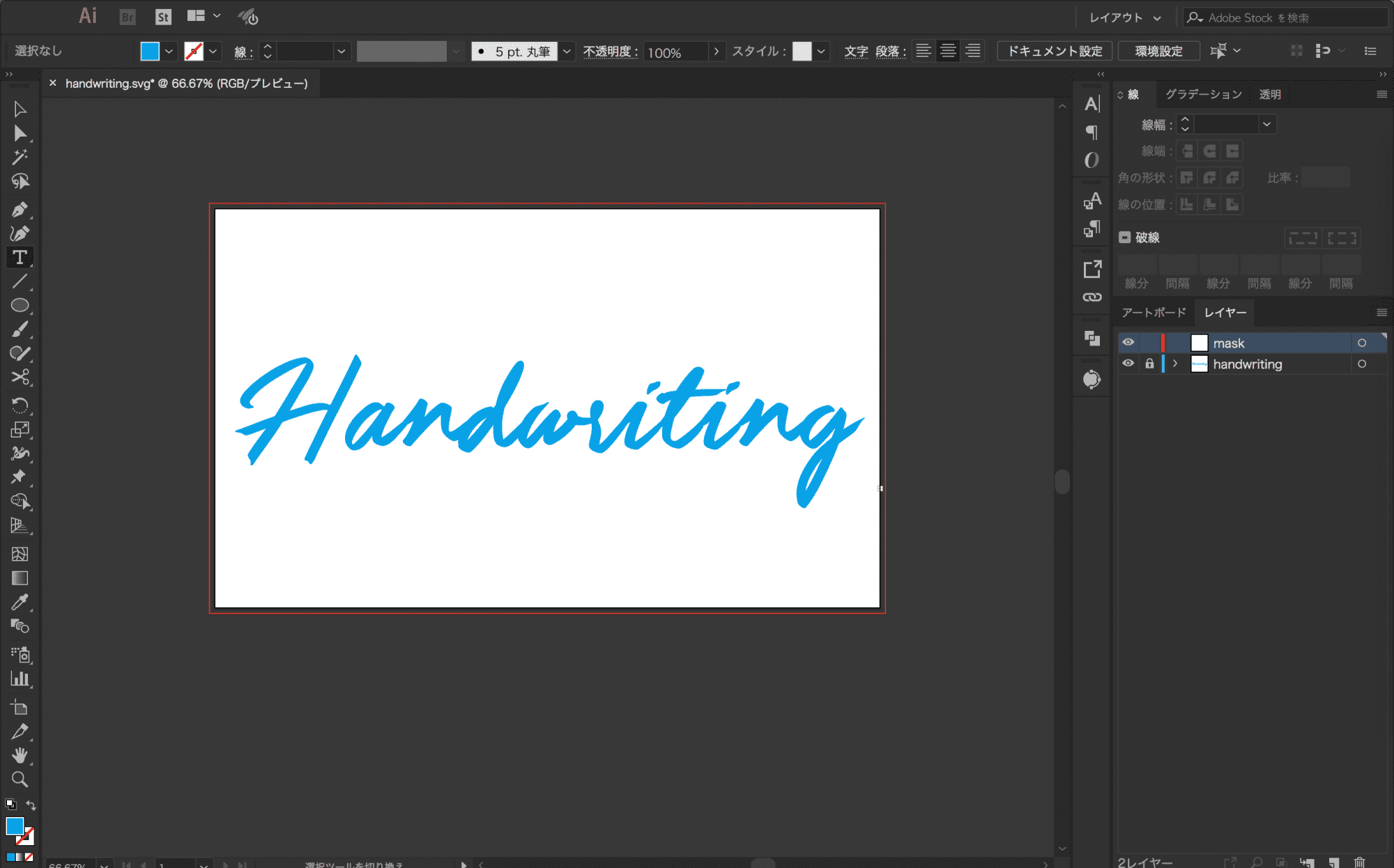
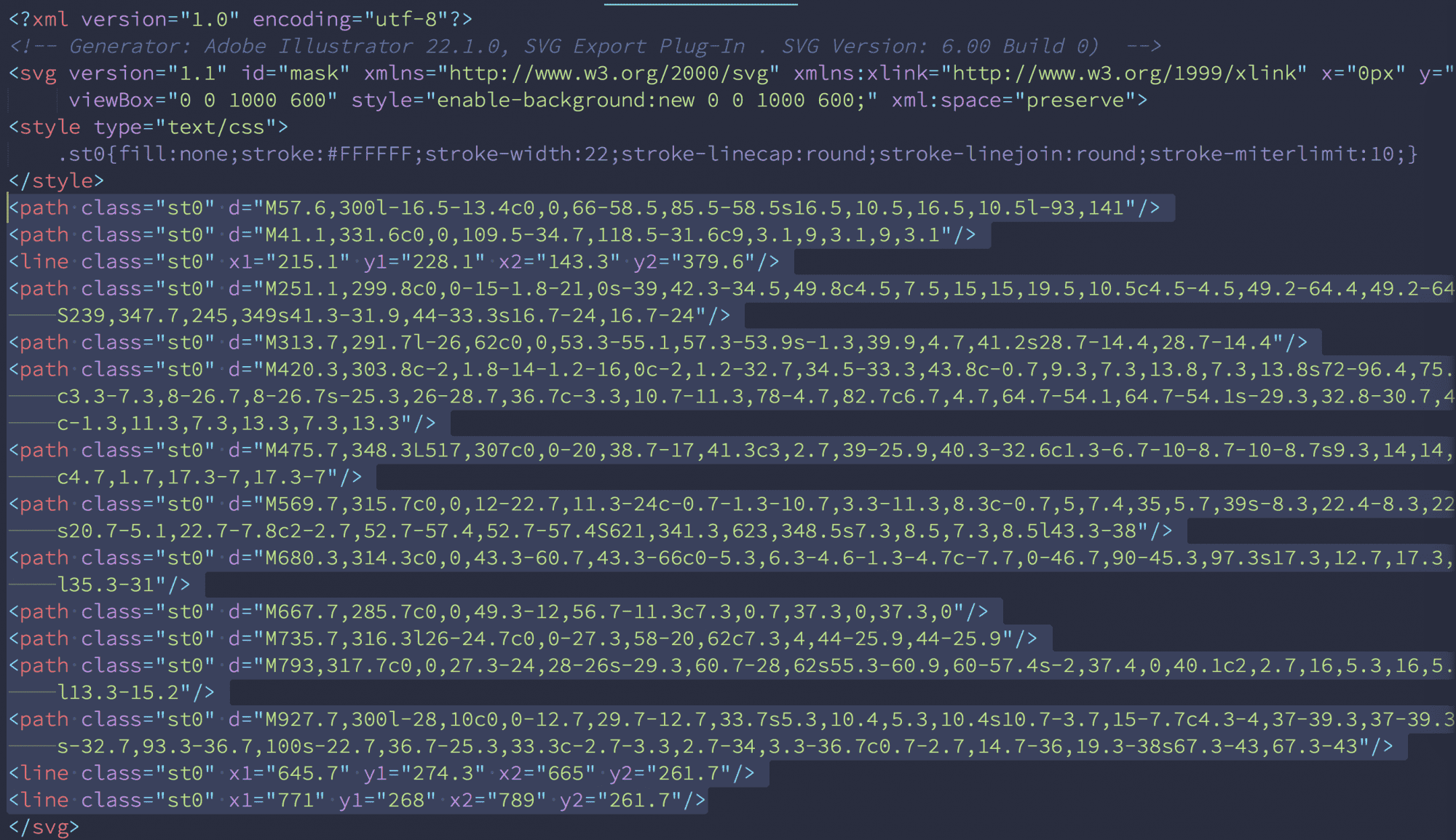
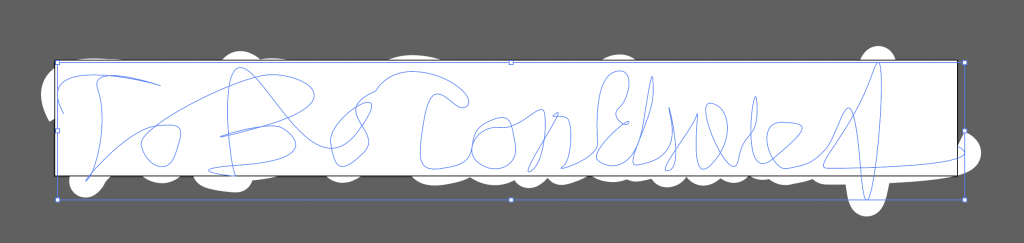
本記事を読む事でこんな感じの「文字アニメーション」を作ることができるようになります。 オシャレでカッコいいですよね! Premiere Proを使って「手書き風な文字アニメ」を作る方法を解説していきます!. 手書き風アニメーションを実装するには、SVGの<mask>要素を使います。 id属性を付け、参照出来るようにしておきます。 ︎ CSS element { mask:url(#〇〇);. *English subtitle available in this video.

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

コピペでできる Cssとhtmlだけの囲みと背景を利用した見出しデザイン25選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

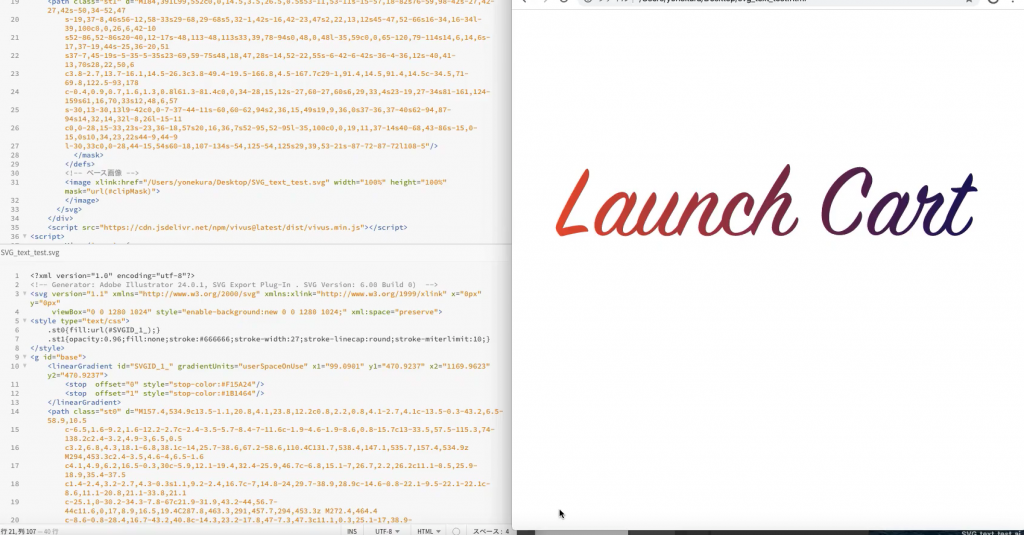
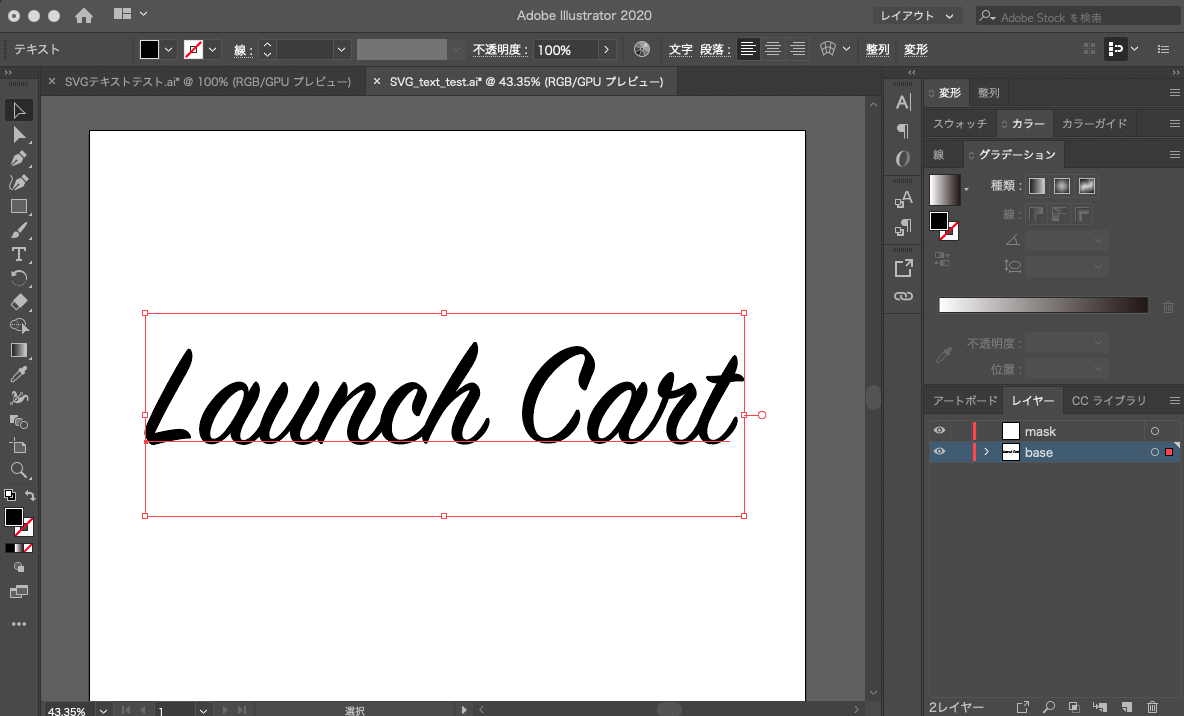
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

昔良く見たあまりうれしくない系エフェクトの 何か降ってくる系エフェクト を Css のアニメーションなどを使い最新風 に書いてみました 星をキラキラと降らせます アニメーションを Css に押し付け 星 昔 キラキラ

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts

Svgを手書き風アニメーション 1 Css コモノ株式会社

使える Cssアニメーション 選 Sonicmoov Lab

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ

Cssボタンのオシャレなデザインとエフェクトまとめ

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design

コピペで簡単 サイト制作のアクセントになるパーティクル 粒子 分子 エフェクト アニメーション14選 Css Js Webdesignfacts

Q Tbn 3aand9gcqe5p2 Picpxnscir4 Abieof7nwifmmpzbvg Usqp Cau

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

テキストを手書き風にアニメーションさせる方法 Qiita

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Svgを手書き風アニメーション 1 Css コモノ株式会社
Svgを手書き風アニメーション 1 Css コモノ株式会社

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

テキストを手書き風にアニメーションさせる方法 Qiita

Svgで手書き風文字アニメーション Notes By Sharesl

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

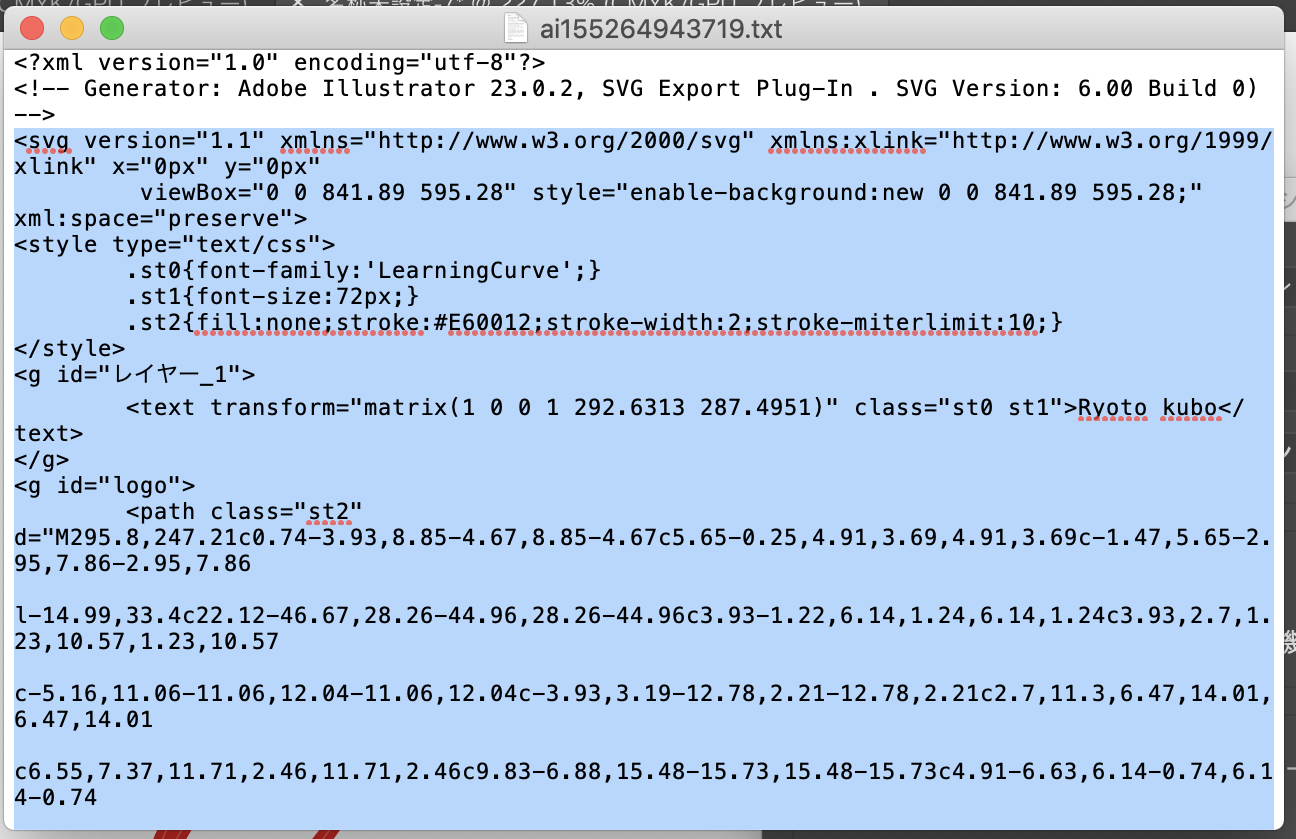
Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

テキストを手書き風にアニメーションさせる方法 Qiita

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Q Tbn 3aand9gcqzhkeygtzvw8c Tjz4 Znmb29zasfhn Mblw Usqp Cau

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

Q Tbn 3aand9gcqepfilg Kbtxt Zxidg1zl2aeaqxuotrkvrw Usqp Cau

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Q Tbn 3aand9gcsqphloygh6p7x0ph8sdphu5mjanl60kb4jrg Usqp Cau

Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube

Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube

Q Tbn 3aand9gcthrkg5h3cobbjsd2x8nmezy8g4eeswdgvrww Usqp Cau

Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Q Tbn 3aand9gcsdh41ibjm6lc4zvhmpacym8mb3oowsbpyivg Usqp Cau

Q Tbn 3aand9gcrohx5tpxponz Btea72iz5al8zntjcicq3ng Usqp Cau

Wow Js と Animate Css でアニメーションをつけて動きのあるページをつくる Infinityscope

君は使い分けられるか Css Svg Canvasのビジュアル表現でできること できないこと Ics Media

Cssで表現する圏点 Ie対応 蛍光マーカー 手書き風下線 無料ホームページ作成クラウドサービス まめわざ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

コードで描くsvg 図形 テキスト編 チルチルミチルブログ

クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Q Tbn 3aand9gcsnjz1scitjotwww9ikz6ysfqystdnim6nehw Usqp Cau

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Html Css エムトラッドブログ

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Cssで複数行に渡るテキストにマーカーを引いたようなエフェクトを付ける Wemo

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石

カッコ良すぎる Cssとjavascriptで作られた真似してみたいアニメーションロゴ10選 Webdesignfacts

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法

Svgでcssアニメーション Sumi Note

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts



